ホームページ制作時に役に立つツールを紹介!
こんにちは。
セブンコード WEB担当の米澤です。
あっという間に2月も折り返してしまいました。
私は花粉症ではないのですが、そろそろ花粉症のシーズンのようですね。
大学生の頃、先輩に「米澤さんは花粉症?」って聞かれて「違います」って答えたら「ふざけんな」って言われたことを思い出します。
先輩、私は今でも花粉症ではないです。はっぴー!!

そんな今日は業務で役立つサイトの紹介です!
色々紹介してるんですけど私WEBデザインはじめてようやく半年くらいなので
正直そんなにバリエーションがないです…。
なので今日はデザイン業務以外で役立つものをご紹介します!
どちらもサイト作りの時に便利なツールです!
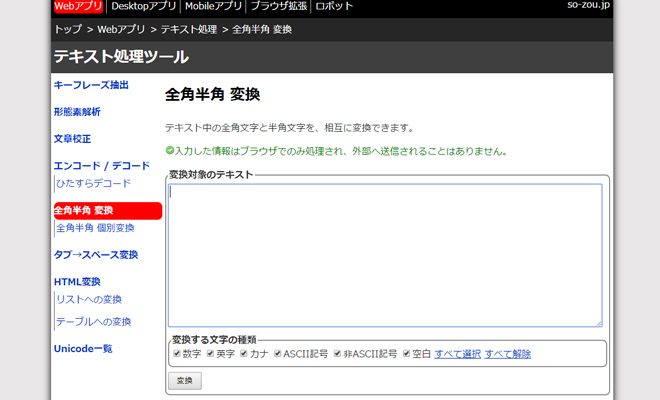
読みやすいテキストにするために必要不可欠!テキスト処理ツール!

http://so-zou.jp/web-app/text/fullwidth-halfwidth/
この前宇榮原さんから教えていただいたこのツール、めっちゃ便利です!
数字が入った文章を書いているとき、うっかり全角と半角が混ざってしまった!ってことはよくあると思うんですが
このツールを利用すると、一瞬ですべてを全角、もしくは半角に変換してくれます!
英語、数字、カナ、空白…と、変換する要素を選べるのも嬉しいところ。
カナは全角、数字は半角…と組み合わせて一発変換することは難しいのですが
それぞれの要素だけで全角/半角のチェックをすることもできるので、校正時にも役立ちます!
これで見やすいサイト作りがとっても簡単になりました!感謝!
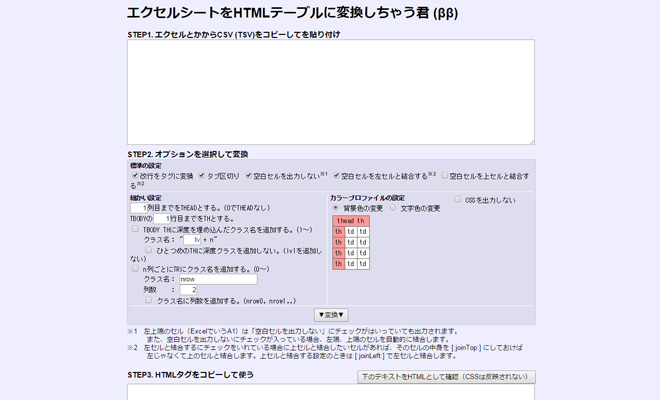
複雑なtableも一発変換!表作成には欠かせない変換ツール!

http://styleme.jp/tool/xls2html/#close
エクセルシートをHTMLテーブルに変換しちゃう君 (ββ)という、そのまんまな名前のこのツール。
実はこれ、めちゃくちゃ便利なんです!
まずはエクセルで、作りたい表を作成します。
それをそのままコピペして、見出しは何行必要かなどをポチポチっとチェックして変換を押すと…
なんと自動でhtmlのtableに変換してくれるのです!
しかもレスポンシブにも対応しているので、手間がかからずとっても楽ちん!
元々htmlなどをガッツリ勉強していたわけではないので、複雑なtableタグを組むのはやや抵抗があったのですが
このツールを使えば誰でも簡単に綺麗な表が作れちゃいます。
ぜひお試しあれ!
というわけで、デザイン業務ではないですが、サイト作りの際に役に立つツールをご紹介しました!
みなさんも使ってみてください!ではでは!

