初めてのフォトショップ!デザイナー初心者へ【これから社畜になる君へ】
こんにちは。
新卒フレッシュとか言ってたらもう3年目
よねねこと セブンコード 米澤です。
突然ですが、みなさんはなんの前触れもなく
いきなりWEB担当にされて困った経験はありませんか?
わたしはあります。
新卒で1年間コールセンタースタッフとして働いていた矢先に突然WEB担当へジョブチェンジ。
さらにOJTは緒方さん(特技:すぐ忘れる)だったため
「とりあえず、やったらわかると思うからやってみて」ってめっちゃ言われました。いやまず教えてくれよ。
そんなこんなで、前知識ほぼゼロのまま、毎日手探りで必死に業務を覚えました。
わたしのような被害者をこれ以上増やさないためにも、わたしから
「これだけやれば大丈夫!」というポイントをみなさんにお伝えしていきたいと思います。
今回は、新米WEBデザイナーさんのために、Photoshopの基本設定をお伝えします。
右も左もわからない新卒のみなさんも、
急にWEB担当を言い渡されて絶望の淵に立たされている社畜のみなさんも、
ぜひご覧ください。
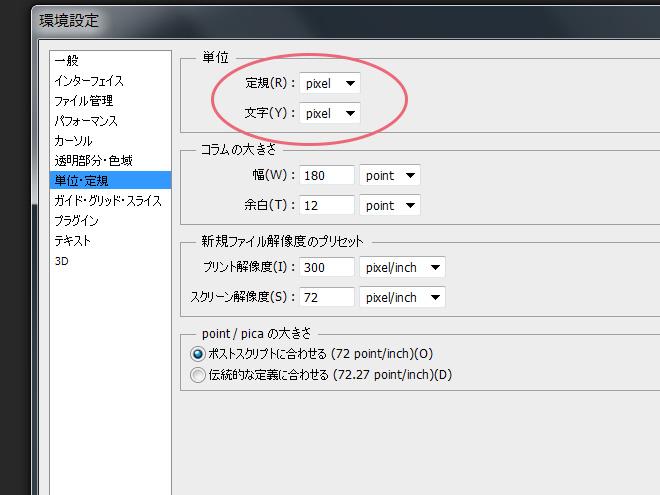
その1,単位とガイドの設定


【見る場所】
編集>環境設定>単位・定規
長さの単位といえばcmやmm……と思いがちですが
WEBの場合、単位はpixelが基本です。
ほとんどの場合、単位がかいていなければpixelだと思っておいて間違いありません。
また、文字の単位もおなじようにpixelに設定しておくと、
実際にサイト制作をする時に見た目のイメージがつかみやすくなるのでおすすめです。
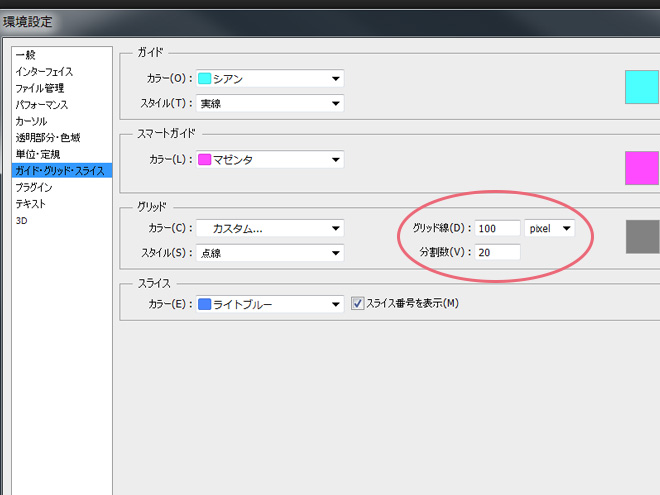
また、ガイド線をひくときにありがちなのが
「135.4px」のように、中途半端で微妙なところにガイドをひいてしまうこと。
ちょっとした設定をするだけで、このイライラが解消され、作業に集中することができます。
設定方法は以下のとおりです。

「グリッド」の項目の数値を
グリッド線:100px
分割数:20
で設定します。
そして「Ctrl+R」で定規、「Ctrl+@」でグリッドを表示。
これだけで、5pxごとにきっちりガイドが引けるようになっているはずです。
意外とべんりなので、困ったときはつかってみてください。
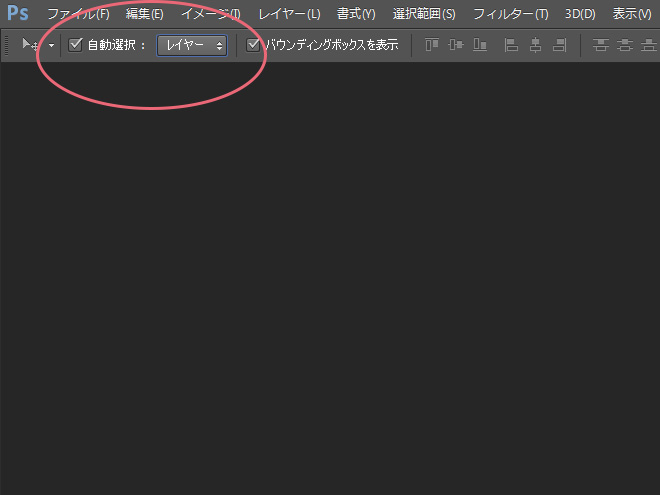
その2,自動選択の設定

選択ツールをえらんだ状態で、メニューの下を見ると
「自動選択」というチェックボックスがあると思います。
ここにチェックを入れ、左のドロップダウンリストからは「レイヤー」を選択しておきましょう。
この設定をすることで、自分が動かしたいと思ったオブジェクトをクリックしたときに
自動でそのレイヤーを選択できるようになります。
Photoshopはオブジェクトごとにレイヤーを重ねているので
この設定をしないといちいち動かしたいオブジェクトがあるレイヤーを探して、選んで…という作業が発生し、手間がかかります。
ちなみに、これも緒方さんは教えてくれなかったので
2ヶ月くらい私はこの便利な機能の存在を知りませんでした。頼むから教えてくれ。
その3,RGB/CMYK

【見る場所】
イメージ>モード
色の設定にはおおきくわけて2種類あります。
RBGは色を重ねるほど白に近づくので減色法
CMYKは色を重ねるほど黒に近づくので加色法と呼ばれています。
RBGは光の三原色(R:レッド B:ブルー G:グリーン)をつかった色の表し方で、
CMYKはプリンターのインクにも使われているのでみなさんも見たことがあるかもしれません。
(C:シアン M:マゼンタ Y:イエロー K:キープレート(輪郭や細部を表現するために使われていた版のこと。))
上記の理由などはまあ頭の片隅にでも置いていただいて、WEB制作をするときにはRGB、印刷物の場合はCMYKに設定してください。
それだけわかっていれば十分です。
ちなみに、WEBのデザインはPhotoshop、印刷物のデザインはIllustratorでやることが多いので、IllustratorのほうはCMYKに設定しておきましょう。
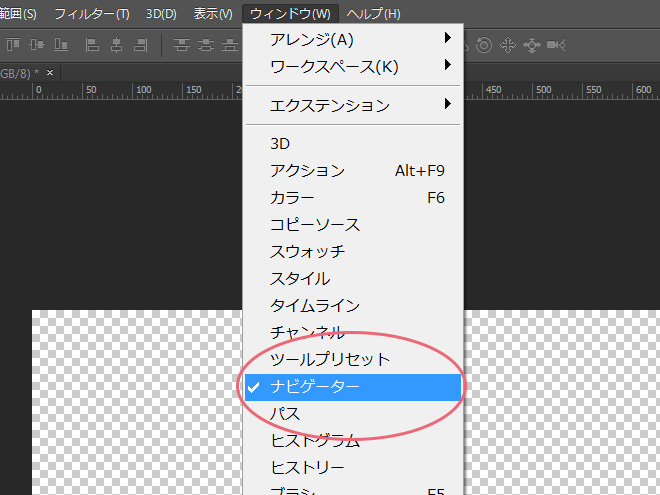
その4,ウィンドウの設定

【見る場所】
ウィンドウ
デザインをする時に私が必ず表示させるウィンドウは
・レイヤー
・ナビゲーター
必ずこの2つは出しています。
レイヤーは初期設定で表示になっているので、ナビゲーターを表示させましょう。
制作物の全体像を把握したり、細かな部分をズームで見たり…と、かなり頻繁に使います。
いちいちズームツールや手のひらツールを選択する必要がなくなって、作業がぐっとスムーズになりますよ。
おわりに
いかがでしたでしょうか。
上記はすべて、わたしが最初の1ヶ月に知りたかった情報です。
無駄な時間を返してくれ…って思うんですがきっと緒方さんは教えてくれなかったことも忘れていることでしょう。
被害者はわたしだけに留めておきたいので、ぜひ読んで実践してくださいね!
今日ご紹介した設定は、初心者の人にまずおすすめしたい基本の設定なので、とりあえず設定しておけば、比較的スムーズに作業ができると思います。
皆さんがWEBデザイナーとしてどんどんキャリアを積んでいくと、自分が使いやすい設定が他にも見つかると思います。
Photoshopは触った分だけ慣れるので、色々と触りながら自分だけの設定を見つけてみてください。
そもそもWEB担当がいないよ…というかたは社畜るの格安ホームページ制作へ!
すぐ忘れる営業担当の緒方がお電話お待ちしております!
それでは!
フォトショップ、イラストレーターを始めるなら!
フォトショップ、イラストレーターを始めるなら、まずは本の通りに一通り進めちゃうとおぼえがだいぶ早くなりますよ!
本の順番はやはり初心者に優しくしてくれていますので!
■イラストレータおすすめ本!
ソーテック社
売り上げランキング: 10,098
技術評論社
売り上げランキング: 13,095
■フォトショップおすすめ本!
ソーテック社
売り上げランキング: 222,897
技術評論社
売り上げランキング: 38,596
エムディエヌコーポレーション
売り上げランキング: 465,215



![デザインの学校 これからはじめるIllustratorの本 [CS6対応版]](https://images-fe.ssl-images-amazon.com/images/I/51ONo2OOt9L._SL160_.jpg)


