デザイン初心者が上達するコツ【黄金比・流行色】
こんにちは。
新卒フレッシュとか言ってたらもう3年目
よねねこと セブンコード 米澤です。
突然ですが、みなさんはなんの前触れもなく
いきなりWEB担当にされて困った経験はありませんか?
わたしはあります。
新卒で1年間コールセンタースタッフとして働いていた矢先に突然WEB担当へジョブチェンジ。
さらにOJTは緒方さん(特技:すぐ忘れる)だったため
「とりあえず、やったらわかると思うからやってみて」ってめっちゃ言われました。いやまず教えてくれよ。
そんなこんなで、前知識ほぼゼロのまま、毎日手探りで必死に業務を覚えました。
わたしのような被害者をこれ以上増やさないためにも、わたしから
「これだけやれば大丈夫!」というポイントをみなさんにお伝えしていきたいと思います。
今回は、新米WEBデザイナーさんのために、「黄金比と流行色」についてお伝えします。
右も左もわからない新卒のみなさんも、
急にWEB担当を言い渡されて絶望の淵に立たされている社畜のみなさんも、
ぜひご覧ください。
黄金比とは
まずは黄金比についてです。みなさんも一度は耳にしたことがあるのではないでしょうか?
黄金比(おうごんひ、英語: golden ratio)は、線分を a, b の長さで 2 つに分割するときに、a : b = b : (a + b) が成り立つように分割したときの比 a : b のことであり、最も美しい比とされる。近似値は1:1.618、約5:8。
(Wikipediaより引用)
…はい、わかりませんね。
とにかく「美しい比」ということしかわからなかったので、実際に使われている例を見てみましょう!
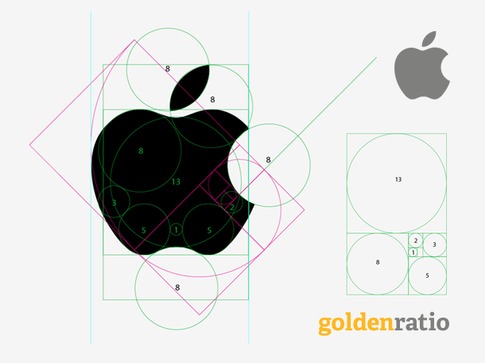
Appleのロゴ

画像引用:http://blog.goo.ne.jp/jiten4u/e/c796b6ad5fdaa5af3fdf5123fe9188b6
弊社内でもAndroid派を駆逐していることでおなじみのAppleのりんごマークも、黄金比でできています。
ロゴだけでなく、Apple社の製品のデザインには黄金比が使われているものが多いんだそうです。
Appleといえばとてもシンプルかつスタイリッシュなデザインが特徴ですが、物足りなさを感じないのはこの黄金比のおかげだと言われています。
他にもモナ・リザ、オードリー・ヘップバーンの顔、名刺なども黄金比が使われているんだそうです!
私の顔も黄金比でできていたらよかったのに!!!!
と思いましたが、和風美人になるには黄金比よりも白銀比が重要なんだそうです。
白銀比のほうが、より日本人にとってなじみのある比率で、ドラえもんやキティちゃんも白銀比が使われています。
とりあえずデザインのバランスに困ったら黄金比!
流行色とは
次に、流行色についてです。

1.ある一定の時期に、特定の色相や色調に対して多くの人々の好みや関心が集中する色。
2.これから流行るであろう色(流行らせたい色)のこと。生活者に商品が届く、約2年前に国際流行色委員会によって意図的に決定されている。
(はてなキーワードより引用)
このときは2つめが該当します。
ここで気になるのは、生活者に商品が届く、約2年前に国際流行色委員会によって意図的に決定されている。というところ。
流行色とは意図的に決定された色なのです!!!!
だいたい春夏と秋冬にあわせて流行色は決定・提示されます。
ちなみに2017年の流行色はリーディングレッドだそうです。春夏の10色は上のほうに画像を貼っています!
そろそろ秋冬の流行色が気になる季節。
サイト制作だけでなく、ファッションの流行にも関係してくるので皆様も春と秋にちょこっとチェックしてみてはいかがでしょうか。
とりあえずデザインのカラーで迷ったら流行色!
そんな暇ないよ~~~!!って方はぜひ、社畜るのWEB制作代行へ。
営業の緒方がお待ちしております!

